バックアップ・リカバリと災害対策
nanikatoaccess
なにか to Access

従来のフォームデザインはど “Excelにボタンが追加されたような” 見た目になりがちです。標準のコントロールを使用し、グリッド状のレイアウトやクラシックなボタン配置を採用しているため、使いやすさはあるものの、最新のWebサイトやアプリと比べると見た目が古く感じられます。
ユーザーの視認性を高め、より直感的なインターフェースを実現するために、Webサイトやアプリのようなデザインを取り入れてみましょう。
今回は以下の内容を元にサンプルのデザイン例を作成しました。

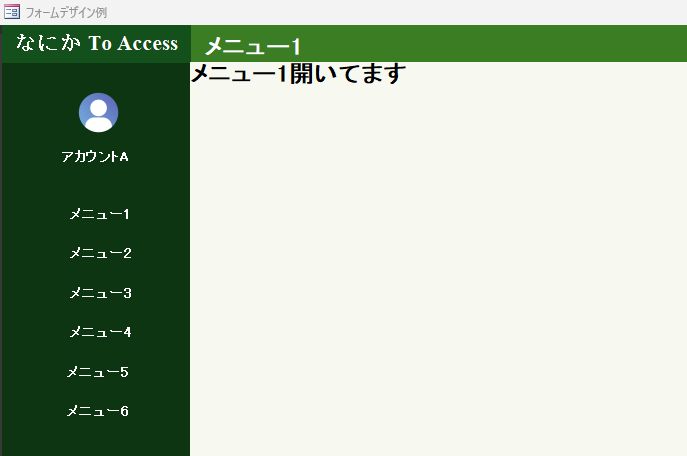
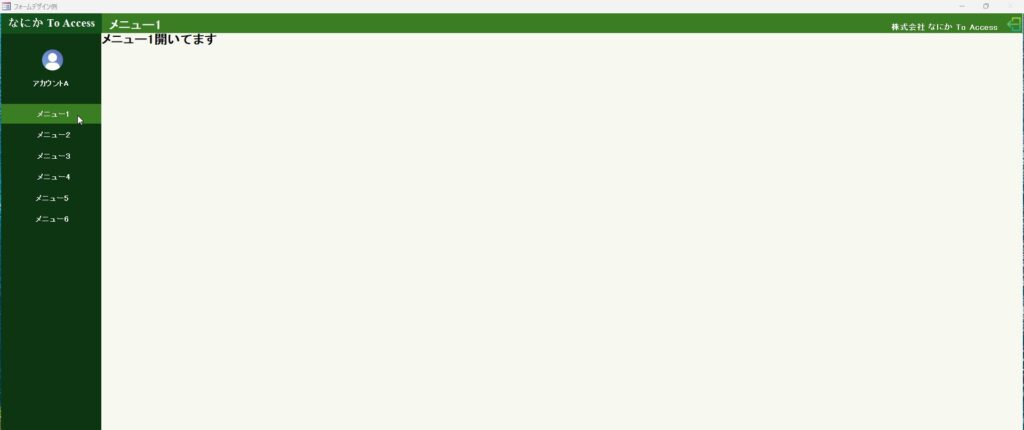
作成したサンプルデザインです。
メニュー〇ボタンにフォーカスするとボタンの色が薄い緑に変わり、フォーカスされていることが視覚的にわかります。
メニューをクリックすると右側のサブフォームが切り替わります。
今回はサンプルの為、メニュー〇を開いていますというテキストのみのフォームを表示しています。
上側に現在開いているサブフォームがわかるようにラベルを表示しています。
ラベルもボタンをクリックした際に表示が変わるようにしています。
今回のサンプルデザインのaccde形式データは以下からダウンロード可能です。
参考にしていただけると幸いです。
accdeファイル一時休止25/2/28
accdb形式データのデータは以下リンクからダウンロードが可能です。
Webサイト・アプリライクなフォームデザインサンプル(MS Access accdb形式) | なにか To Access
Accessはデザインの自由度が高く、大抵のデザインであれば再現できると思います。
最新のUIトレンドを取り入れたAccessフォームを作成し、ビジネスや副業に活かしましょう!